GoogleHome, IFTTT, LINE
IFTTTでGoogleHomeとLINEを連携してみた。
買い忘れ防止w
日本語がアレですが、、、
日本語がアレですが、、、
自分:「ねぇ、Google. 買い物で トリヒキニク を買う」
GoogleHome:「さかえるのじゃぁー」
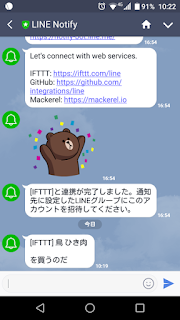
LINE Notify:「[IFTTT]鳥 ひき肉 をかうのだ」
簡単すぎるっ!
マン・マシンインターフェースは、ディスプレイ・キーボード・マウスから次のステージへいくのかもしれないですね。